What is Twig?
Twig is an open-source template engine that we use on our platform. We refer to Twig as our templating language.
Twig is constructed in files that have a .twig file extension (known as views). Twig loads dynamic content (like a product name or image on a product page), and a theme is a full collection of these Twig views. Most of a view is still normal HTML code, we only use Twig to insert dynamic content into the page viewed in the user's browser.
Twig uses a combination of tags, objects,, filters and functions in order to load and display this dynamic content in the required format.

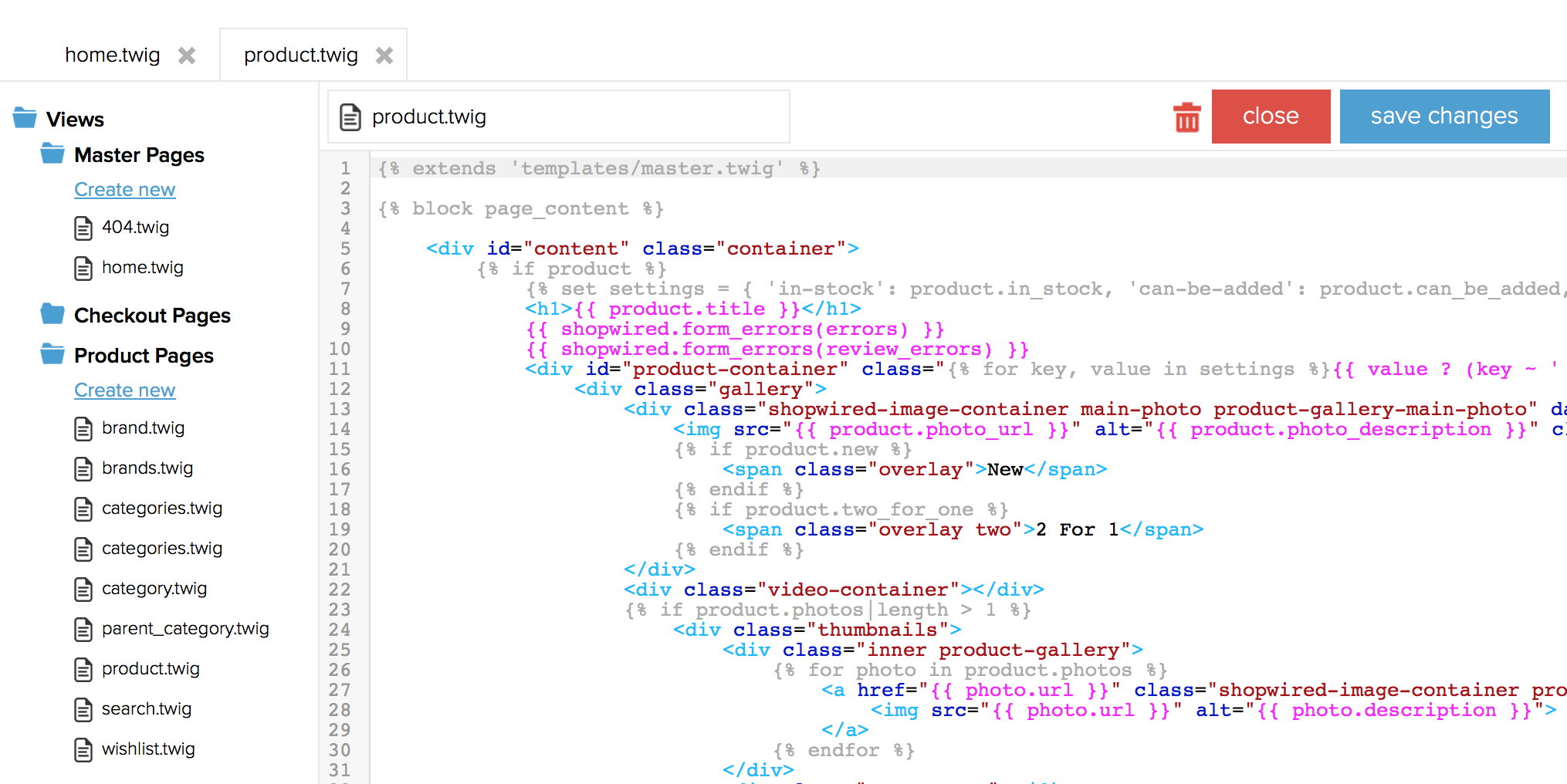
The example above shows the 'product' view from one of our themes. If you are familiar with HTML a lot of the code will look familiar to you.
Dynamic content is rendered using two types of, what are known as, delimiters -
{% %} and {{ }}.
The first {% %} executes statements (such as an IF statement), and the second prints the dynamic content.
So you'll see in the example above one of the first bits of syntax (shown on line 8) is
<h1>{{ product.title }}</h1>
This prints the product name within an
<h1> tag.
Views
Views are individual page files. For example product.twig is a view file that contains the markup (HTML & Twig) to render a product page.
Some views have special features like master.twig which renders a full page (including the header and footer). Other views just render particular content (like product.twig).
You can read more about views by clicking here
Tags
Tags make up the programming logic that tells a view what to do, for example
{% if product.in_stock %}
This product is in stock
{% else %}
This product is out of stock
{% endif %}
This tells the view to print This product is in stock if the product being viewed is in stock, or This product is out of stock if the product is out of stock.
You can read more about tags by clicking here
Objects
Objects contain attributes that are used to print dynamic content.
There are many objects available, for example there is a product object that is used to render all the dynamic content about a product such as the title, description, images.
An attribute of an object is the part of the product information you want to know about, e.g. product.title is the title/name of the product.
You can read more about objects by clicking here
Filters
Filters are a way of modifying the output of strings, numbers, variables or attributes.
For example...
{{ product.title }}
returns...
White Nike Air Max Trainers
whereas...
{{ product.title|upper }}
will return...
WHITE NIKE AIR MAX TRAINERS
That is, appending
|upper to the end of the attribute makes it display in uppercase.
You can read more about filters by clicking here
Functions
Functions perform a specific purpose on our platform in order to print dynamic content.
{{ currency_value(product.price) }}
returns...
£3.90
Just using {{ product.price }} would return 3.9 whereas using the currency_value function, returns the correctly formatted price with the appropriate currency symbol.
Functions are also used in arrays.
{% for product in featured_products %}
{{ product.title }}
{% endfor %}
returns...
White Nike Air Max Trainers Blue Adidas Trainers Green Harache Trainers
You can read more about functions by clicking here
