Colour schemes
Important!
Colour schemes are currently only available on the latest version of Vivify, Version 5.3.0. If you're using an earlier version of Vivify or another theme, you won't have access to colour schemes and will instead need to use colour settings.
ShopWired's 'colour schemes' feature allows you to manage the colour settings for whole pages and elements within individual pages using colour schemes set within your theme.
When your theme is installed, predefined colour schemes will be created and assigned to your theme's pages and page elements. You can change the colours used within a scheme or create new schemes to customise the colours on your theme. When you change the colours within a scheme those changes are applied anywhere the colour scheme is used.
Each configured colour scheme has the same number of colour settings and same labels for each setting. Your theme determines which colours are used for different elements.
Where a colour scheme is assigned to a page or page element, not all of the colour setings within the colour scheme will be used. For example, a theme's footer doesn't display any warning notices and so colour settings for warning notices are not used.
• Managing colour schemes
• Creating a new colour scheme
• Your theme's root colour scheme
• Assigning colour schemes
• Additional notes
• Colour scheme setting definitions
Managing colour schemes
Helpful tip!
Before proceeding to assign a new colour scheme to all the pages on your website, be sure to read the guidance below about your theme's 'root' colour scheme.
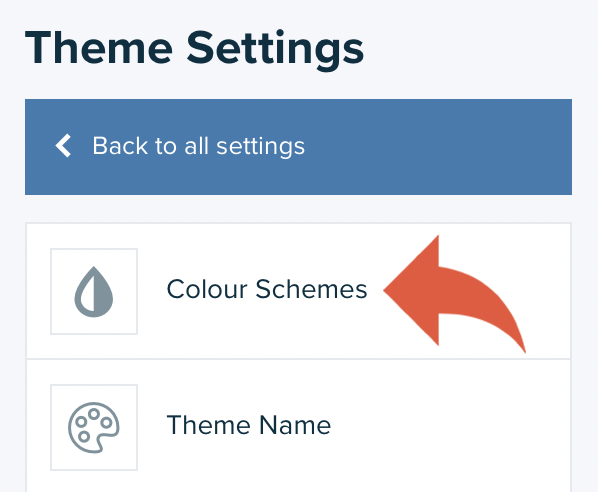
Your theme's colour schemes are managed within the 'theme settings' in the theme editor. To access the schemes select Theme Settings > Colour Schemes from the left hand menu of the theme editor:

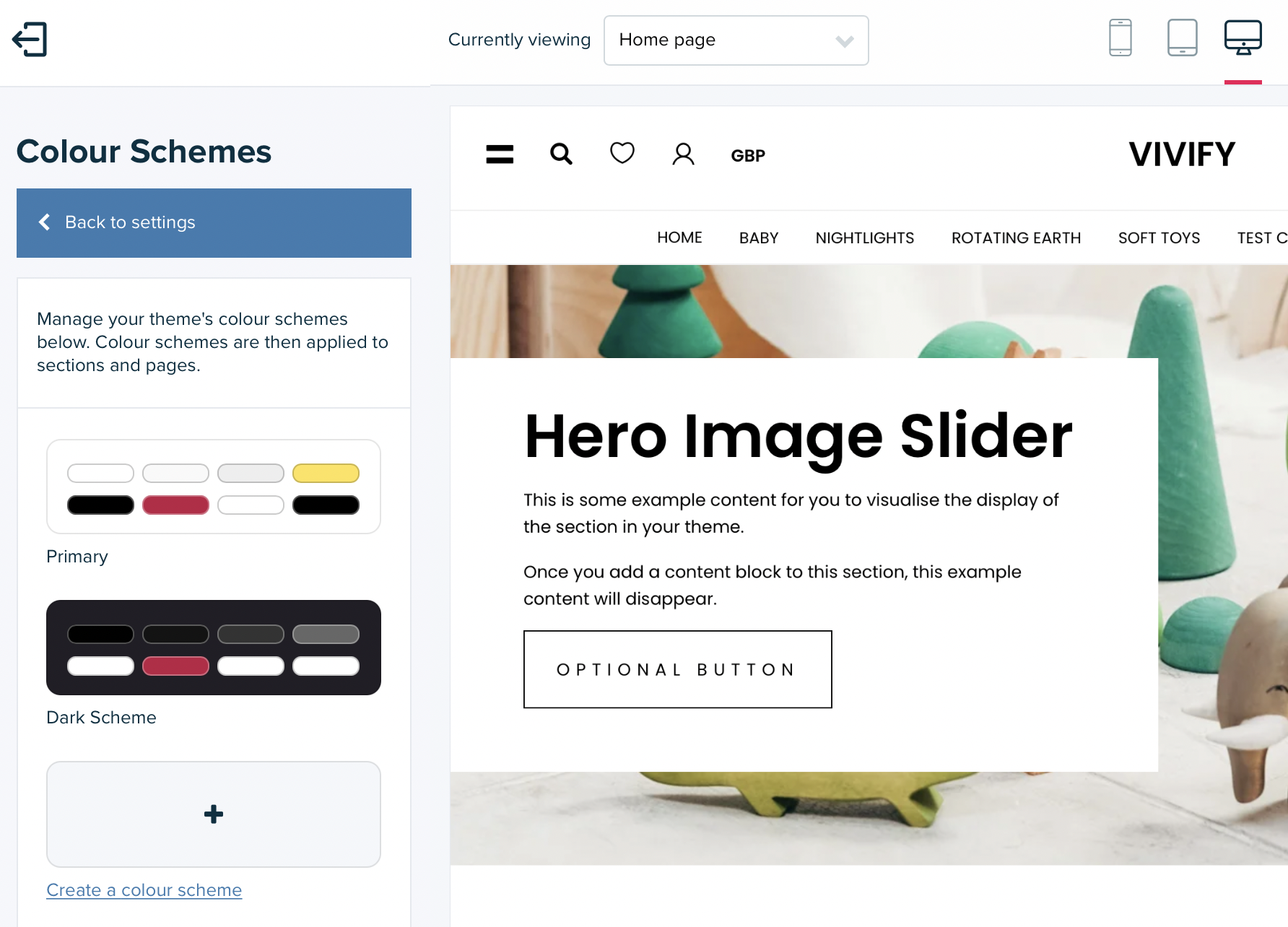
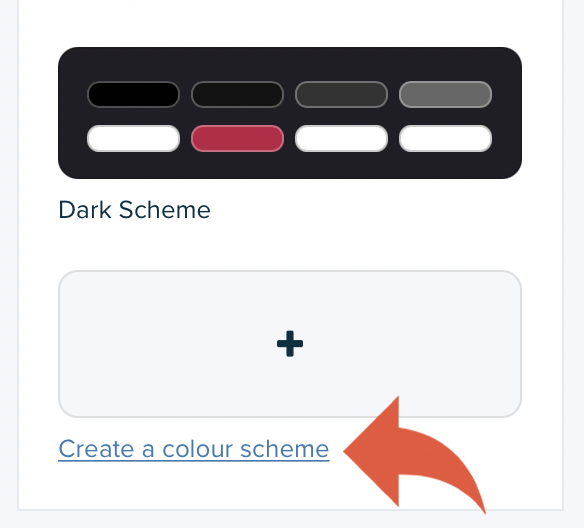
Existing colour schemes are displayed in order and a visual indication of some of the colours within the scheme is displayed.
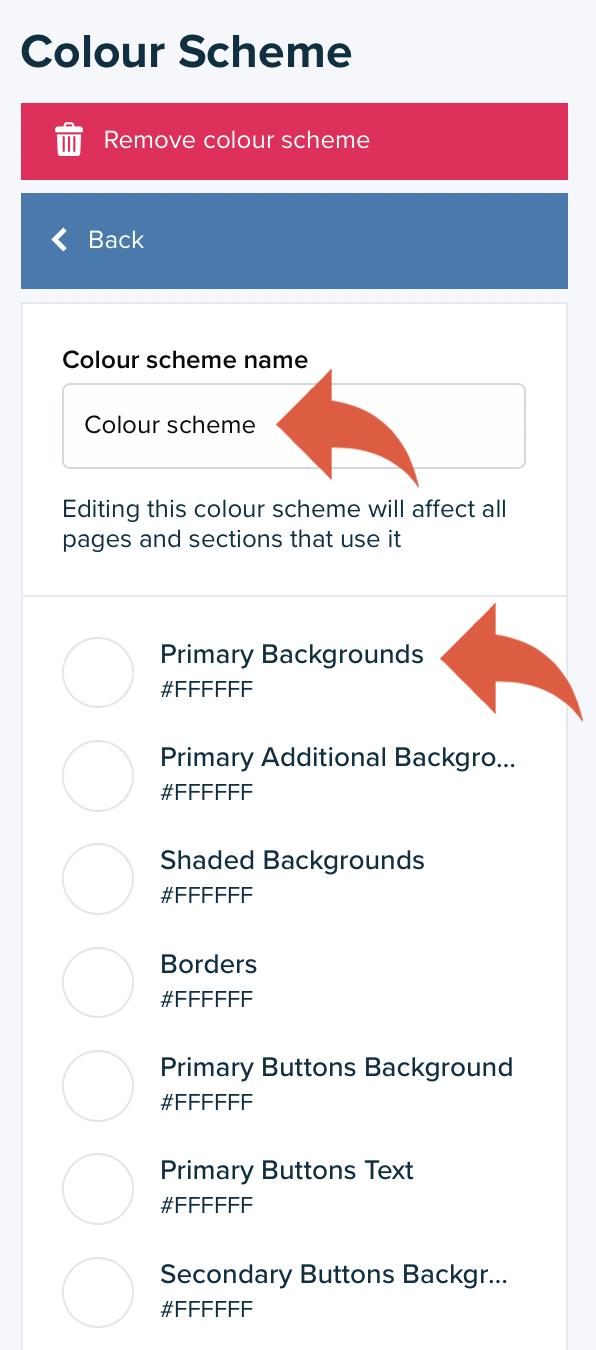
To customise the colours within a scheme, click on the scheme:

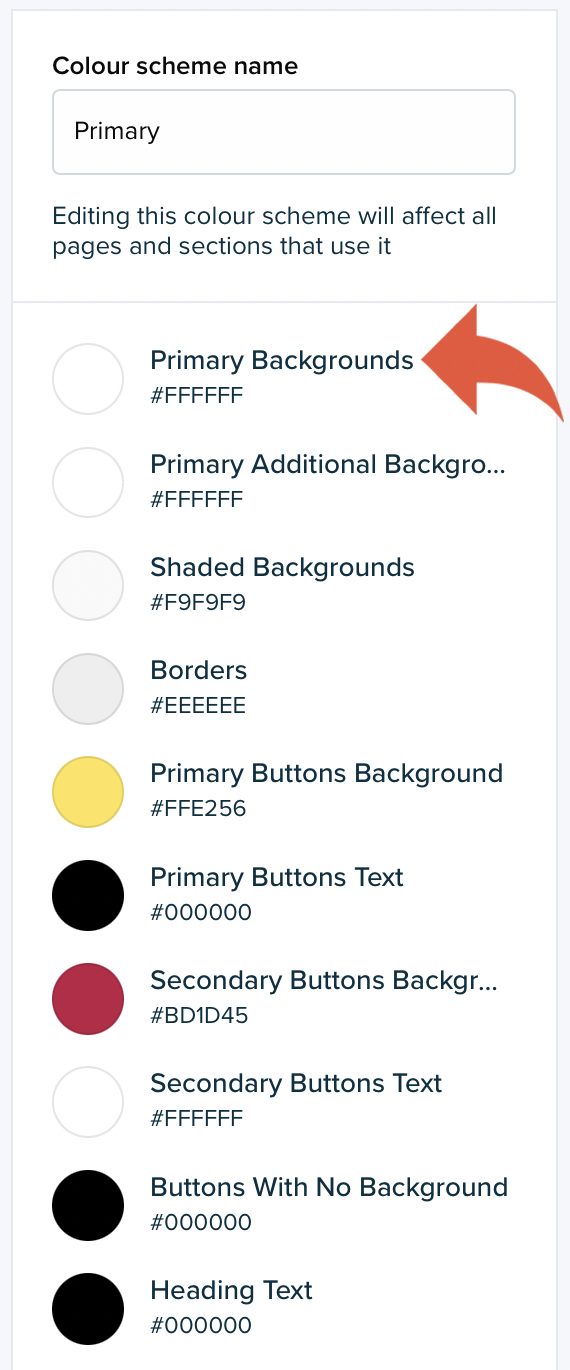
Each setting within the colour scheme is listed along with the name of the colour setting. For an explanation of the setting names, you can refer to the colour scheme definitions.

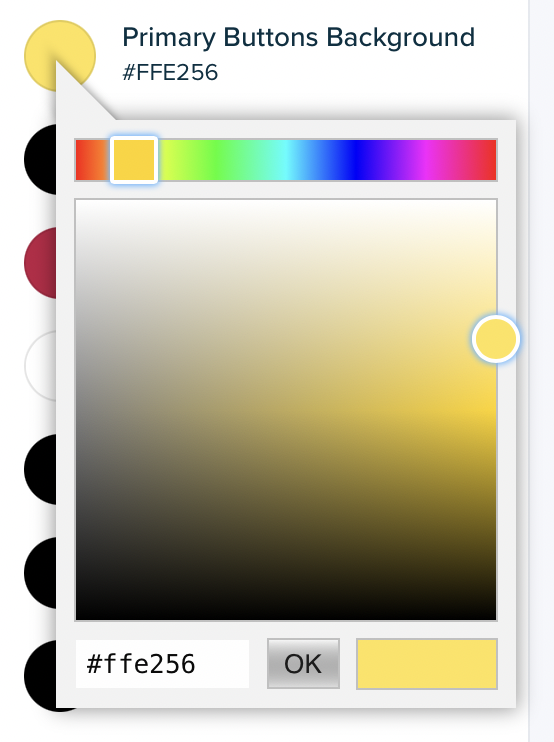
To change a colour, select the circle beside the setting name that displays the current colour for the setting. Select the new colour for the scheme from the colour wheel or enter a hexadecimal reference into the field provided. Select OK when you are done, and the live preview will update.

You might not notice changes made to the colours if the live preview isn't currently set to display a page or page element that uses the colour scheme you've customised.
Creating a new colour scheme
To create a new colour scheme select Create a colour scheme at the bottom of the existing schemes list:

Enter a name for the colour scheme and customise the colour options. You may want to refer to the colour scheme definitions if you are unsure what elements of your website a particular setting will change.

Your new colour scheme will then be ready for use.
Your theme can have a maximum of 50 colour schemes.
Your theme's root colour scheme
Your theme's root colour scheme is used for all pages and sections (including the theme's header and footer) where a colour scheme has not been selected.
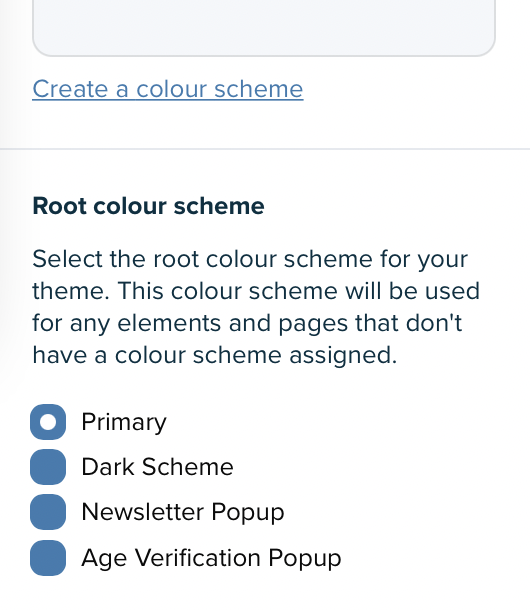
The root colour scheme is set within the 'Colour Schemes' section of the 'Theme Settings'. Scroll to the bottom of the section where you will see 'Root colour scheme' and the list of colour schemes that have been created for the theme:

This list will include the default colour schemes the theme is created with and any new colour schemes you have created.
Assigning colour schemes
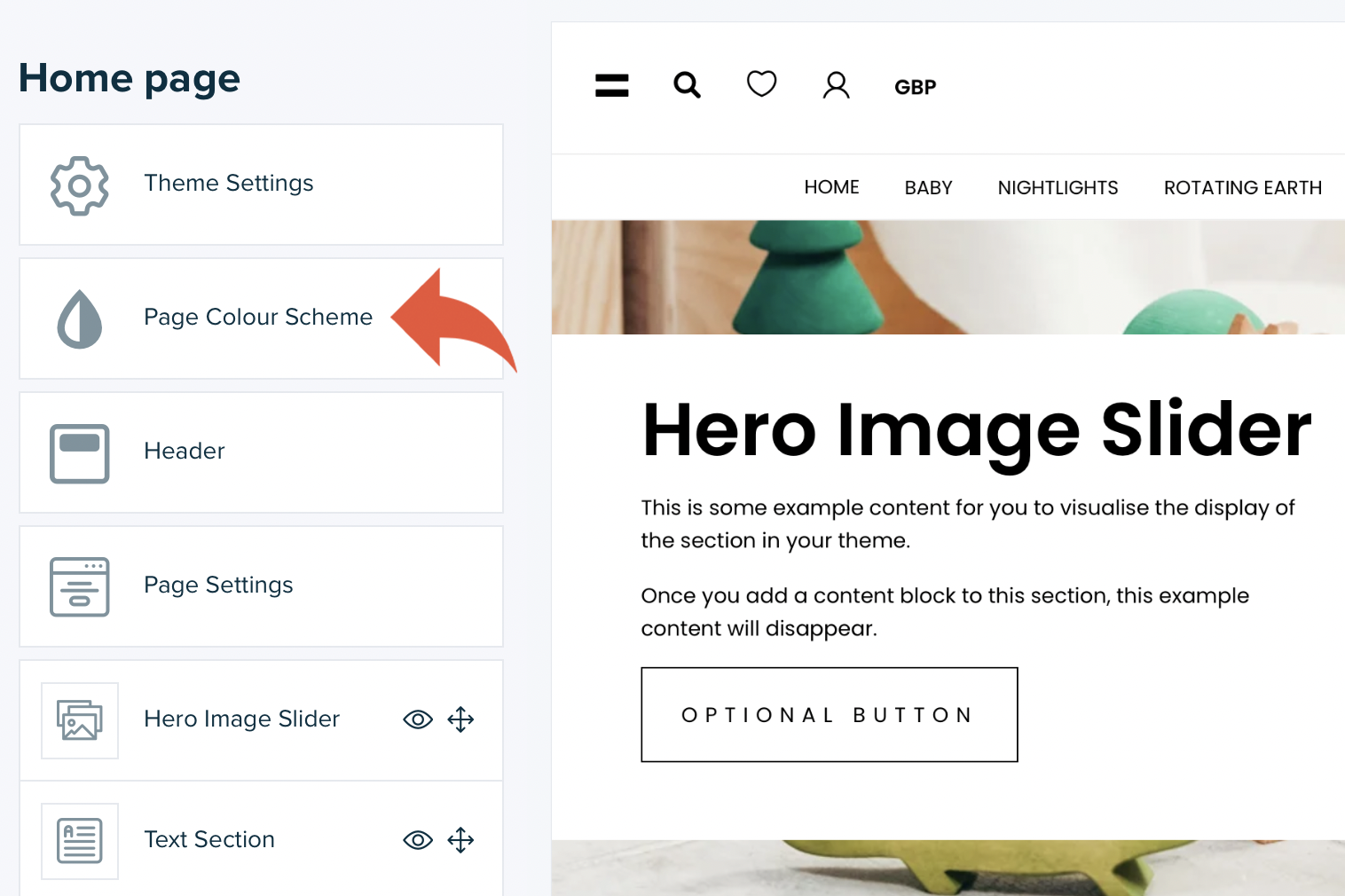
To assign a colour scheme to a page, navigate to that page in the theme editor by using the live preview and select the Page Colour Scheme option:

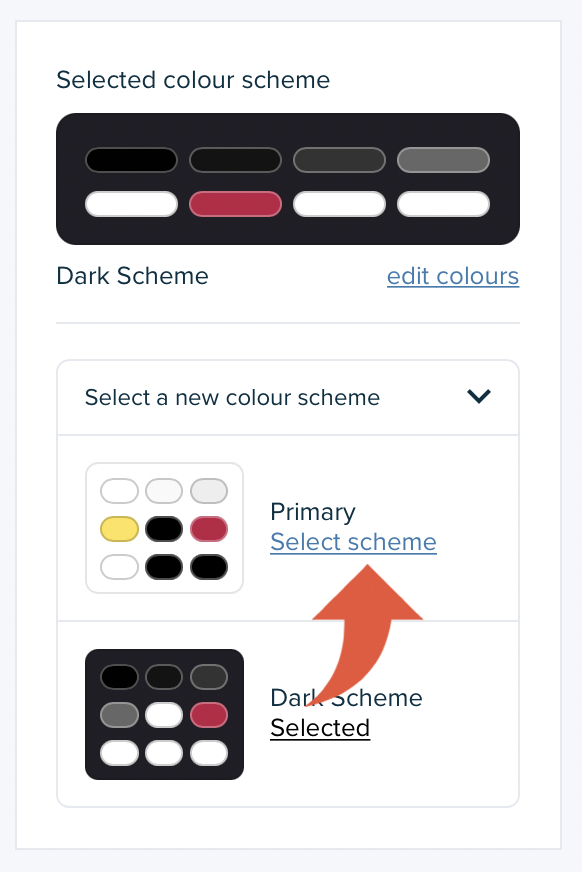
Open the colour scheme options by selecting Select a new colour scheme. Use the Select scheme button for the colour scheme you want to assign to the page. Once selected, the live preview will refresh and you'll see the newly selected scheme applied.

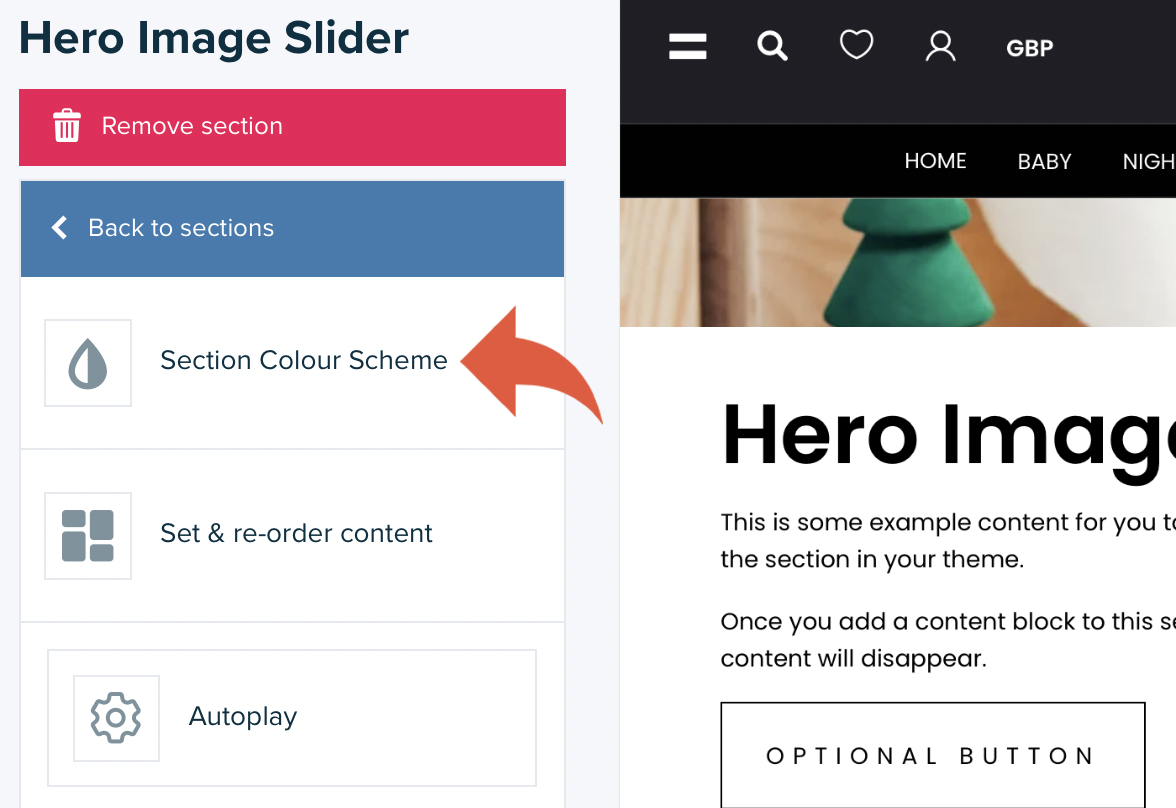
Colour schemes are applied to sections in the same way. To select a new colour scheme for a section, navigate to the page with the section and open the settings using the section name in the left menu of the theme editor. Then select Section Colour Scheme and choose the scheme you want to use:

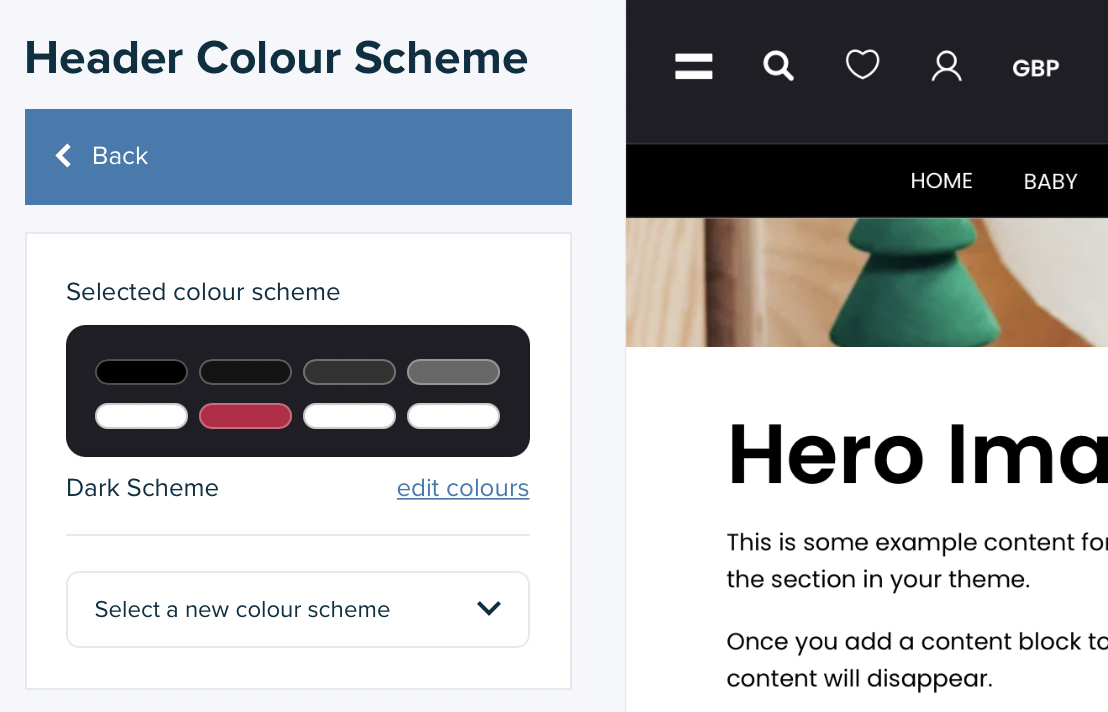
You can also select a colour scheme for your theme's header and footer from the corresponding settings sections:

Additional notes
• The colour scheme for all pages for customer accounts (the pages available once a visitor has logged into an account) are determined by the colour scheme assigned as the root colour scheme.
• Your theme may have additional colour schemes that are defined for particular elements of your theme. On Vivify, for example, two colour schemes are defined for such elements, the Newsletter Popup and the Age Verification Popup. The colour schemes for these elements cannot be changed and therefore to change the colours used you should change the colours within those colour schemes.
Colour scheme setting definitions
| Setting | Description |
| Primary Backgrounds | Applied to the primary background |
| Primary Additional Backgrounds | Applied to other background elements |
| Shaded Backgrounds | Applied to background elements that provide some contrast from the primary background |
| Borders | Applied to any borders or lines |
| Primary Buttons Background | Applied to the background of the primary button(s) |
| Primary Buttons Text | Applied to the text of the primary button(s) |
| Secondary Buttons Background | Applied to the background of the secondary button(s) |
| Secondary Buttons Text | Applied to the text of the secondary button(s) |
| Buttons With No Background | Applied to the border and text of button(s) that don't have a background |
| Heading Text | Applied to heading that |
| Primary Text & Icons | Applied to body text and icons |
| Secondary Text & Icons | Applied to other, secondary, text |
| Links & Warnings | Applied to links and warnings |
| Notice Backgrounds | Applied to the background of notices |
| Notice Text | Applied to the text of notices |
