Adding a re-order feature
The re-order feature will allow your customers to click a button for a previous order they've placed, and it will automatically add all the products in the order to the basket.
Please note, a product in an order might not be added to the basket if:
• If the product is out of stock
• The selected variation no longer exists
• The product choice or extras no longer exist or have been renamed
This feature does not work for products with variations where the variations use the 'all variants' feature (i.e. where variations are not configured individually).

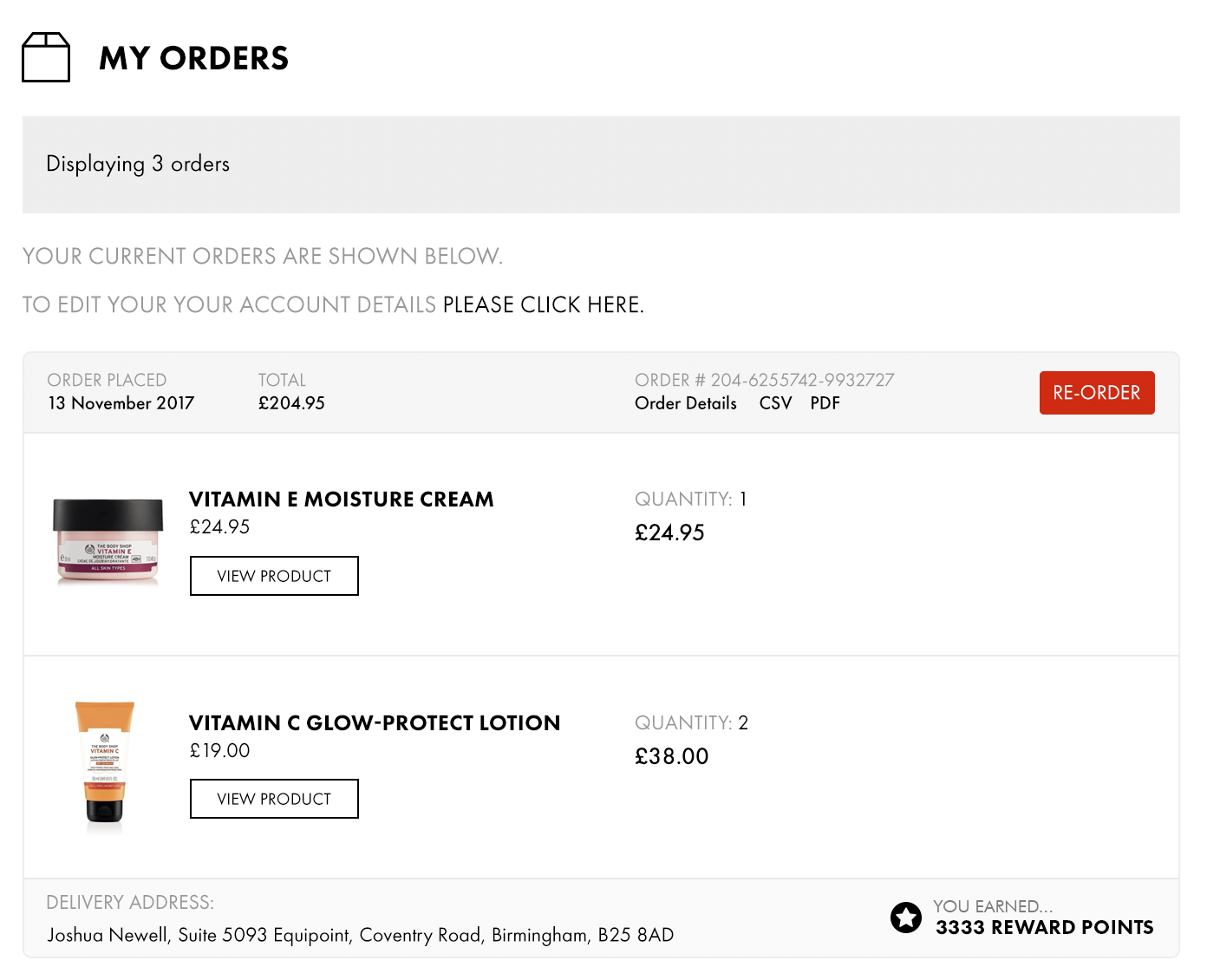
The re-order function is as simple as the user clicking a button, similar to the example shown above.
Adding the code
The button is a simple button contained in a form.
You have to send a POST request to the order URL with a value of add_to_basket set to true/1.
<form action="{{ order.url }}" method="post">
<input type="hidden" name="add_to_basket" value="1">
<button type="submit">
Re-Order
</button>
</form>
If you're adding the button to the account home page (which displays all orders the customer has placed) then each order will need it's own button so this will need to be included within {% for order in orders %}.
If you're adding the button to the account order page (which displays information about an individual order) then the button will only be displayed once.
