Creating an all products page
If you don't have many products, or you want to provide users with a simple page where they can view all your products, instead of using a traditional method of displaying products (i.e. having a number of category pages which display products assigned to a category), you can create a page that displays all of the products on your website.
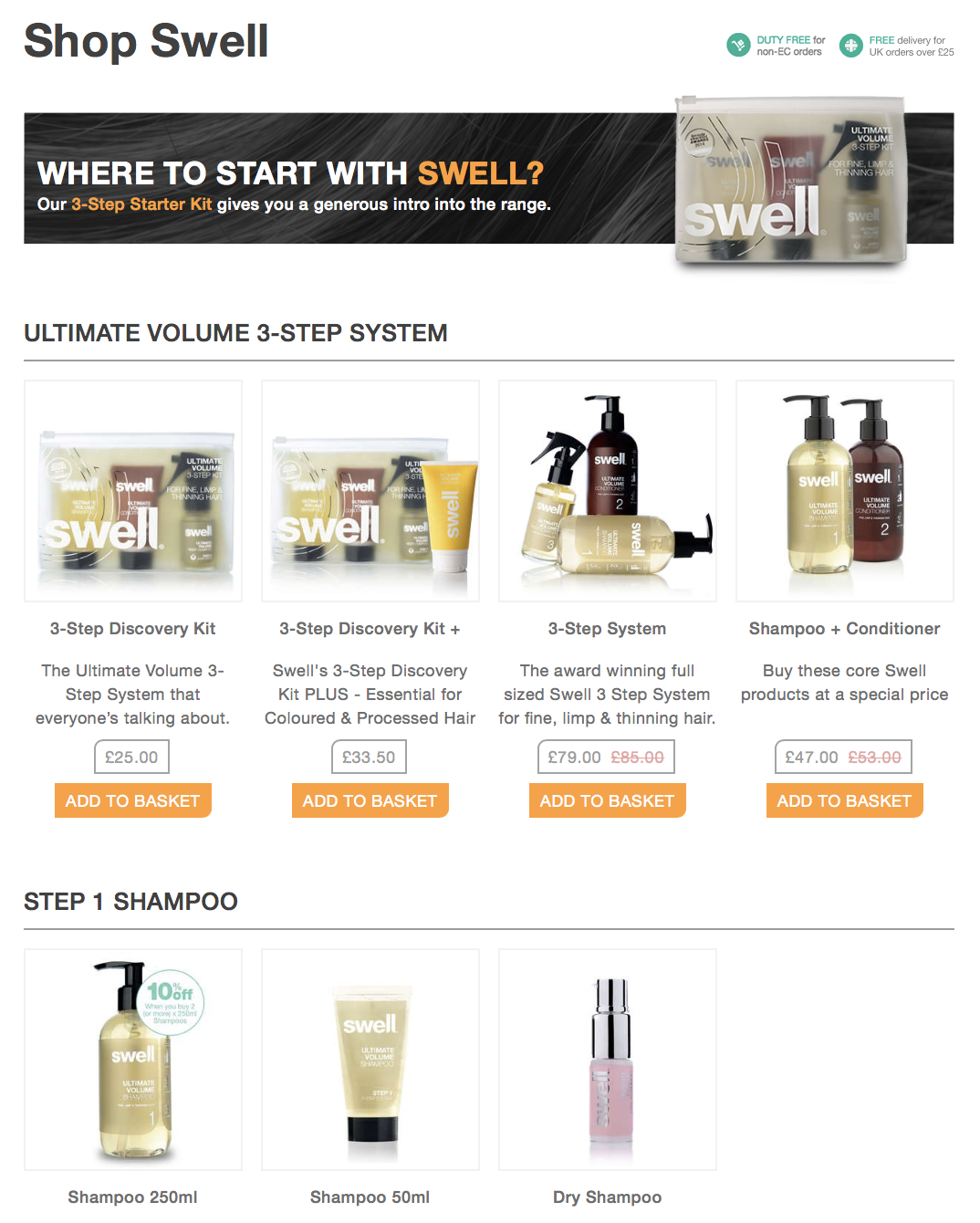
An example of the 'all products' page is shown below.

The guidance below explains the necessary twig code in order to display an 'all products' page.
Create a new twig page called products.twig in the views folder.
There's no special required format for this page.
The products.twig page has access to the categories object to output the categories loaded onto the website, e.g.
{% for category in categories %}
{{ category.title }}
{% endfor %}
(Full access to the category object is available).
Each category that's cycled through has access to the product object for the categories it contains, e.g.
{% for product in category.products %}
{{ product.title }}
{% endfor %}
These two pieces of code are therefore combined together, e.g.
{% for category in categories %}
<p>{{ category.title }}</p>
{% for product in category.products %}
<p>{{ product.title }}</p>
{% endfor %}
<hr>
{% endfor %}
The code will only render 'leaf' categories (i.e. those that contain products and not subcategories).
The products.twig file will render, on your website, at the URL /products/all.
