videos
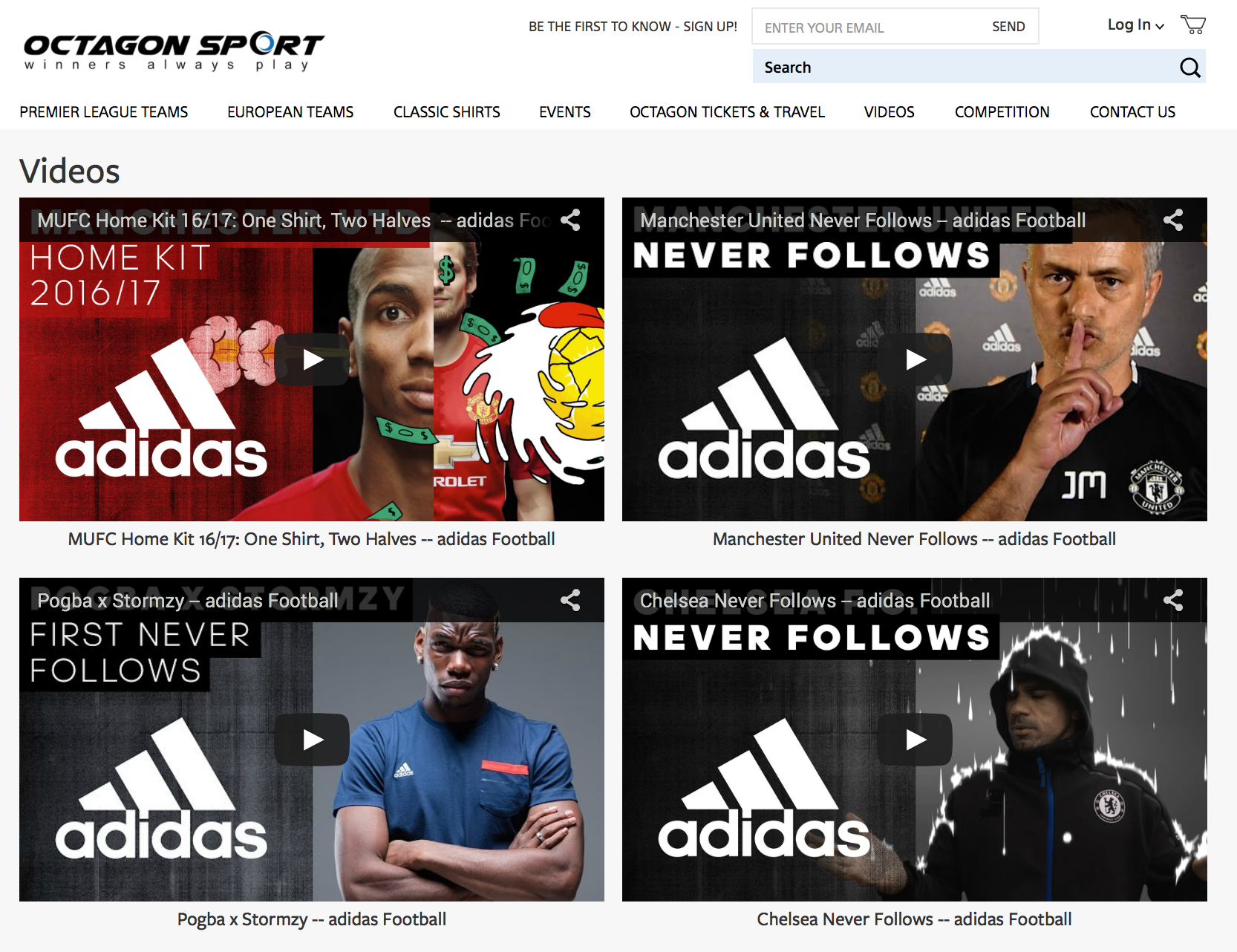
The video.twig view renders a page showing all of the videos loaded into the account using the videos app.

The videos view has access to the videos object.
Pagination
If many videos are included on the page it can be slow to load. Pagination can be implemented with the use of a theme setting of videos_per_page.
{
"label": "Videos per page displayed on video pages",
"name": "videos_per_page",
"type": "text",
"defaultValue": 12
}
Once implemented, the total_pages variable (available on the videos page) will return the total number of pages.
A sample implementation is displayed below.
{% set prev = current_page - 1 %}
{% set next = current_page + 1 %}
<div>
{% if total_pages > 1 %}
{% if current_page > 1 %}
<a href="/videos?page={{ prev }}"data-page="prev">Previous</a>
{% endif %}
{% for page in 1..total_pages %}
<a href="/videos?page={{ page }}" class="{{ page == current_page ? 'active' : '' }}" data-page="{{ page }}">{{ page }}</a>
{% endfor %}
{% if current_page < total_pages %}
<a href="/videos?page={{ next }}" data-page="next">Next</a>
{% endif %}
{% endif %}
</div>
