Cookie consent widget
The implications of the mention of cookies in the GDPR are significant.
Where cookies can identify an individual via their device, the placement and use of the cookies constitutes the processing of personal data. Therefore, care must be taken with their use.
The ShopWired platform uses a number of cookies in order to provide the website to users. But these cookies do not identify individuals in a way that constitutes the processing of personal data and consent is therefore not required for their use. You should, however, cover the topic of these ‘platform cookies’ in your website’s privacy policy. You can read more about platform cookies here.
If you use third-party services on your website, those services might place cookies on your website visitors’ computers where those cookies do identify users in such a way as to require consent before they are placed.
Implied or passive consent is not sufficient - consent must be given through a clear and affirmative action.
Please note!
We cannot assist you in finding out whether or not third-party services you use (such as visitor tracking, remarketing code or live chat services) use cookies that require prior consent by the user. For this you must contact the third-party service provider.
• The cookie consent widget
• Configuring the widget
• Other cookies
• Display customisation
The cookie consent widget
Within your ShopWired account is a GDPR compliant cookie consent widget which you can activate.
By activating the widget third-party Javascript (which sets cookies) will not be activated on a user’s computer unless they actively click to accept cookies. The widget will display a cookie consent tool in the bottom right hand corner of the visitor’s browser as seen in this example:

When the user selects 'I accept' the page will reload and Javascript will be allowed to run.
Configuring the widget
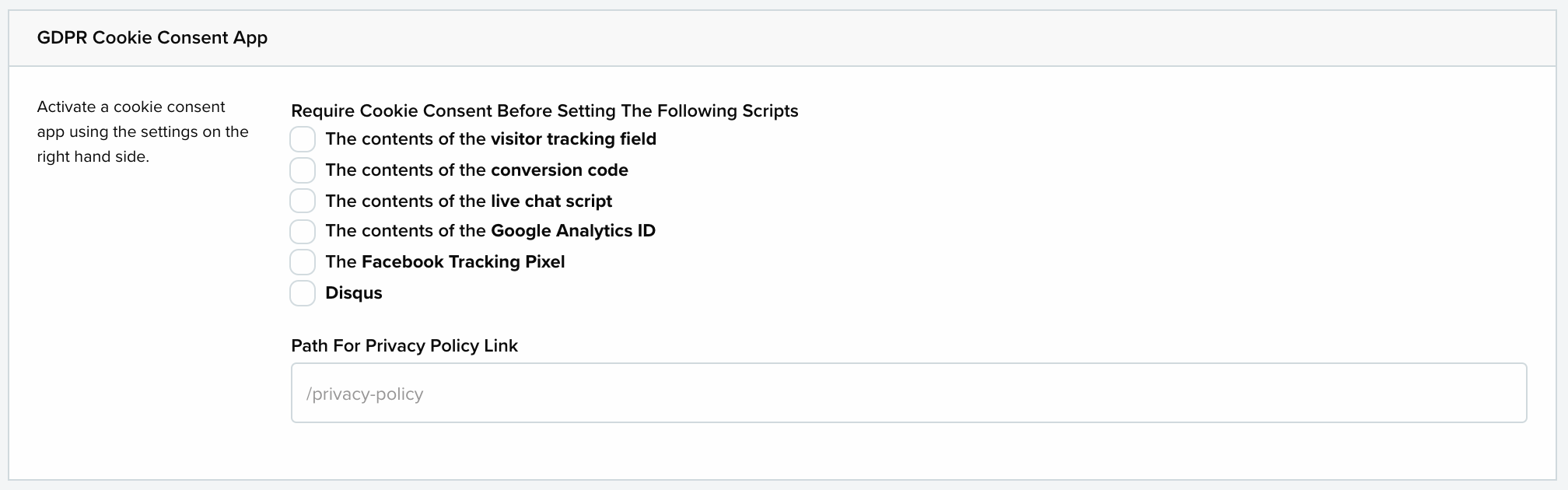
To enable the widget and configure its settings select from the menu. In the ‘GDPR Cookie Consent App’ section you can choose when you want cookie consent to be obtained:

Because the cookie widget is not activated automatically on your site you’ll need to configure this setting to get it to show.
These are the areas of your account where you can enter Javascript which may set cookies on a visitor’s computer:
The visitor tracking field described here.
The conversion code field described here.
The live chat field described here.
The Google Analytics ID field described here. (this activates Ecommerce Tracking for Google Analytics).
The Facebook Tracking Pixel field described here.
The Disqus commenting feature available for blogs described here.
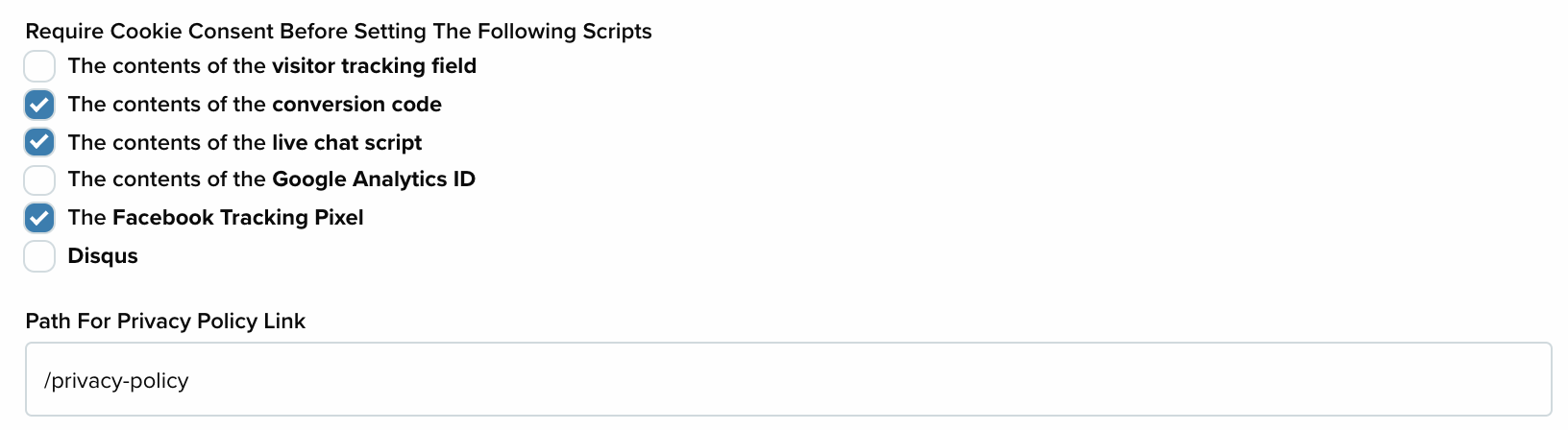
Place a tick in the box beside the fields where you want to obtain consent before the Javascript is run and the cookies are set.
In the cookie consent widget there is also a link that visitors can select to read your privacy policy. The ‘Path For Privacy Policy Link’ field allows you to input the ‘path’ for your privacy policy. The ‘path’ is the last part of the URL which identifies the actual page your privacy policy exists on. For example, most privacy policies (unless you’ve altered the path yourself) are located at /privacy-policy, so this is what would be entered in the field.
Once you’ve configured your settings, the section should look something like this:

Then select save changes, and the widget will be activated on your website.
Other cookies
If you have entered Javascript directly onto your website’s theme files (instead of using the boxes provided) other cookies might be set on a visitor’s computer. The cookie consent widget will not cover these cookies without some further customisation to the widget.
A Twig variable is available to use in these instances: global.cookie_consent.
A selection of the ‘I accept’ button on the widget will set the value of global.cookie_consent to true. Not clicking ‘I accept’ will keep the value as false, which is also the default value for the variable.
Display customisation
Shown below is the default design of the cookie widget:

The design is completely customisable through the use of code placed within your theme files.
To customise the display of the widget you first need to decide what aspects you want to customise.
A simple customisation involves changing its position (either left or right), the text colour, the button colours and text and the text it contains.
An advanced customisation involves changing the layout, design and setting it to appear in other positions (e.g. across the top of the visitor’s browser).
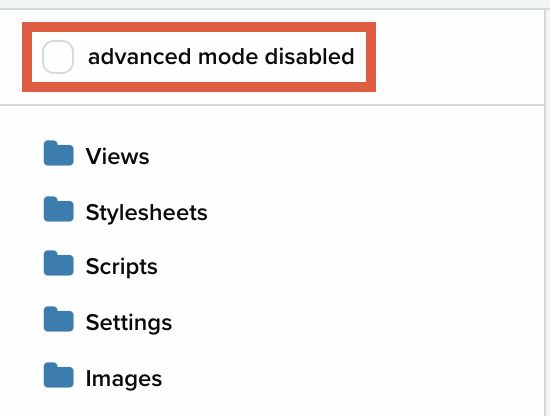
To make either simple or advanced customisations you will need to edit your website’s theme files using the page editor on your live theme. You can access your page editor by selecting from the menu, and then selecting Page Editor. You’ll need to edit files using the advanced mode so you can create a new theme file. Place a tick in the tick box to enable advanced mode:

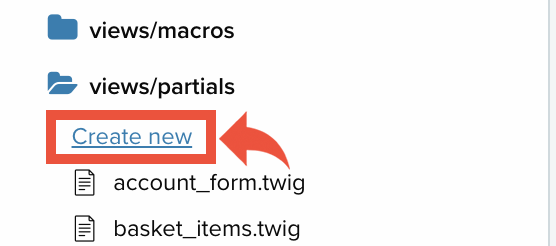
Locate the views/partials folder and select Create new:

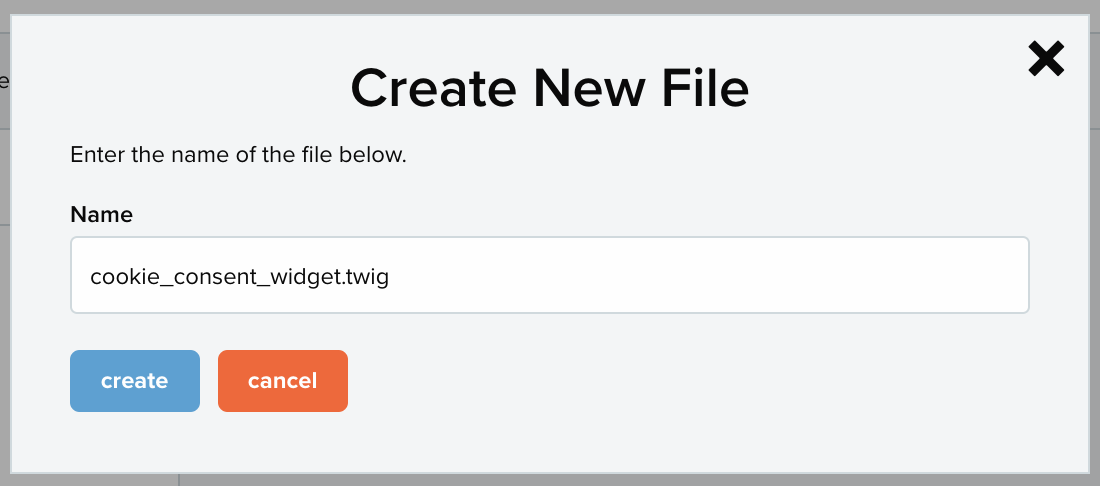
In the window that appears name the new file cookie_consent_widget.twig:

Once you have created the file follow the instructions below depending on if you want to make a simple or advanced customisation:
Simple customisation
For a simple customisation copy the following code into the editor:
{% extends 'shopwired/cookie_consent_widget.twig' %}
{% set position = 'right' %}
{% set text_color = 'white' %}
{% set button_text_color = 'black' %}
{% set button_background_color = '#eed547' %}
{% set button_text = 'I accept' %}
{% block text %}
This website uses cookies to ensure you get the best experience on our website.<br>
Read our <a href="{{ privacy_policy_link|default('/privacy-policy') }}" style="color: inherit; text-decoration: underline;">Privacy Policy</a>
{% endblock %}
The position value should be set to either left or right
The text_color value sets the colour of the text that displays and can contain a word such as black or white or a hexadecimal colour reference such as #ff0000 (for red). You can look up available hexadecimal colour values here. You'll need to be careful not to choose a colour that makes the text difficult to read against the black background of the widget.
The button_text_color and button_background_color values work in the same way as the text_color value, these set the colour of the "I accept" button.
The button_text value sets the text within the button.
Please ensure that you retain the ' mark either side of the value you are setting.
Finally the text contained within the {% block text %}...{% endblock %} code sets the text that appears within the widget.
Advanced customisation
Using an advanced customisation you can change the appearance of the cookie widget to however you’d like it to look.
Example code (which generates the normal cookie consent widget described above) is shown below:
{% block html %}
<div id="__shopwired_cookie_consent_container" style="{{ position == 'left' ? 'left' : 'right' }}: 20px; bottom: 20px; position: fixed; background-color: rgba(0, 0, 0, 0.8); padding: 15px 20px 20px; width: 320px; z-index: 9999; box-sizing: border-box; -webkit-backface-visibility: hidden; display: none;">
<div id="__shopwired_cookie_consent_close" style="position: absolute; right: 6px; top: 4px; font-family: Arial, sans-serif; font-size: 17px; font-weight: normal; font-style: normal; line-height: 1; color: #fff; cursor: pointer;">X</div>
<div style="color: {{ text_color|default('#fff') }}; font-family: Arial, Helvetica, sans-serif; font-size: 14px; font-weight: normal; font-style: normal; line-height: 1.35; margin-bottom: 15px;">
{% block text %}
This website uses cookies to ensure that you get the best experience on our website. Read our
<a href="{{ privacy_policy_link|default('/privacy-policy') }}" style="color: inherit; text-decoration: underline;">privacy policy</a>.
{% endblock %}
</div>
<div id="__shopwired_cookie_consent_accept" style="background: {{ button_background_color|default('#eed547') }}; color: {{ button_text_color|default('#000') }}; width: 190px; height: 36px; line-height: 36px; font-family: Arial, Helvetica, sans-serif; font-size: 15px; font-weight: normal; font-style: normal; text-align: center; cursor: pointer;">
{{ button_text|default('I accept') }}
</div>
</div>
{% endblock %}
{% block script %}
<script>
(function(window, document) {
var declineCookieName = '__cookie_consent_declined',
container = document.getElementById('__shopwired_cookie_consent_container');
if (!container) {
return;
}
document.body.appendChild(container);
if (!decodeURIComponent(document.cookie.replace(new RegExp("(?:(?:^|.*;)\\s*" + encodeURIComponent(declineCookieName).replace(/[\-\.\+\*]/g, "\\$&") + "\\s*\\=\\s*([^;]*).*$)|^.*$"), "$1"))) {
container.style.display = 'block';
}
var acceptButton = document.getElementById('__shopwired_cookie_consent_accept');
if (acceptButton) {
acceptButton.addEventListener('click', function() {
var date = new Date();
date.setTime(date.getTime() + (30 * 24 * 3600 * 1000));
document.cookie = '__cookie_consent=1; expires=' + date.toUTCString() + '; path=/';
container.outerHTML = '';
window.location.reload();
});
}
var closeButton = document.getElementById('__shopwired_cookie_consent_close');
if (closeButton) {
closeButton.addEventListener('click', function() {
document.cookie = declineCookieName + '=1; path=/';
container.outerHTML = '';
});
}
})(window, document);
</script>
{% endblock %}
This can be fully customised for your needs.
Things you can customise include:
• The appearance and text in the widget
• How often the cookie widget appears (i.e. the expiration time of the cookie set by the cookie widget, which it uses to know when to appear)
• Whether or not you require consent before cookies are set
We can help!
For a fee, we can help you adjust the appearance of the cookie widget with either a simple or advanced customisation. Please contact us for a quote for this work.
