Image containers
About image container settings and how to change them
ShopWired theme's have dedicated 'space' available for an image to occupy.
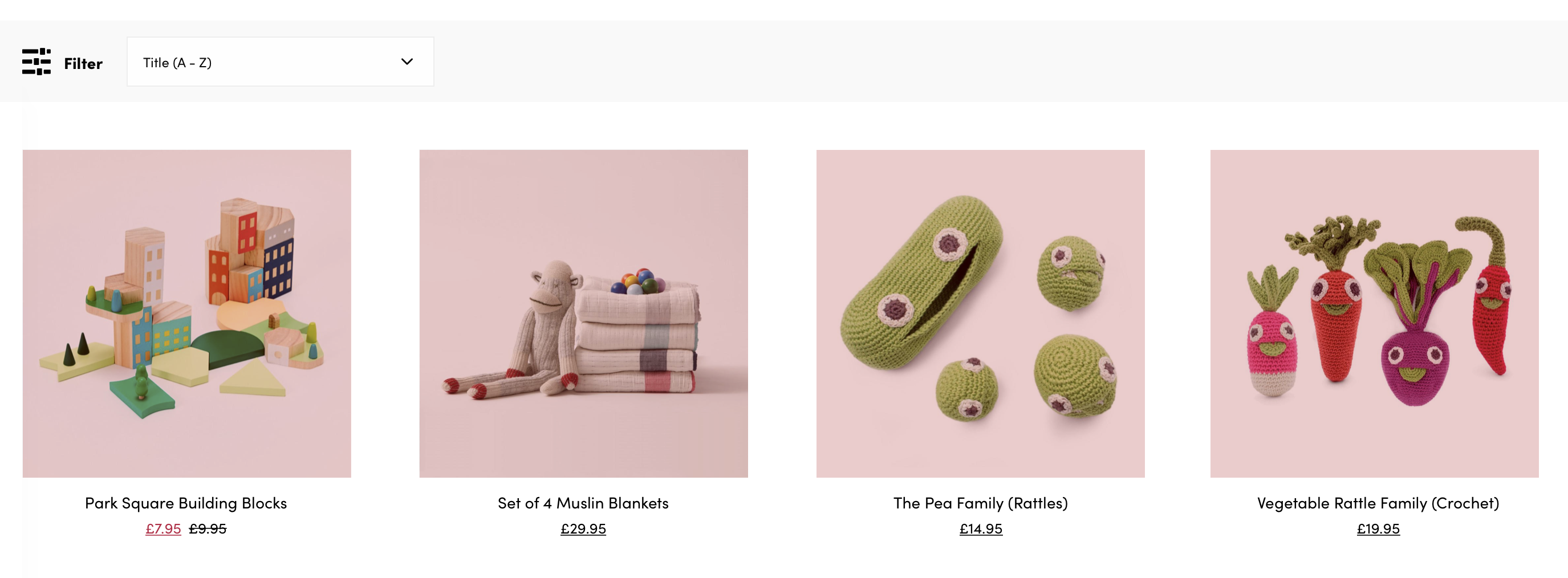
For example, on the screenshot below we've highlighted in red the 4 image containers present on the example category page.

The red square is the image's container (the maximum space assigned to the image on the page).
Enabling the settings in this section can help to make your images look more tidy on your website and is particulary useful if your images are different shapes.
For more information on the effect of this setting please read below.
Enabling the 'div container' setting
Each ShopWired theme has settings for category, product and blog images (where appropriate) which can adjust how images are displayed.
Consider the example below. Each image has a different aspect ratio, so the row of images looks untidy.

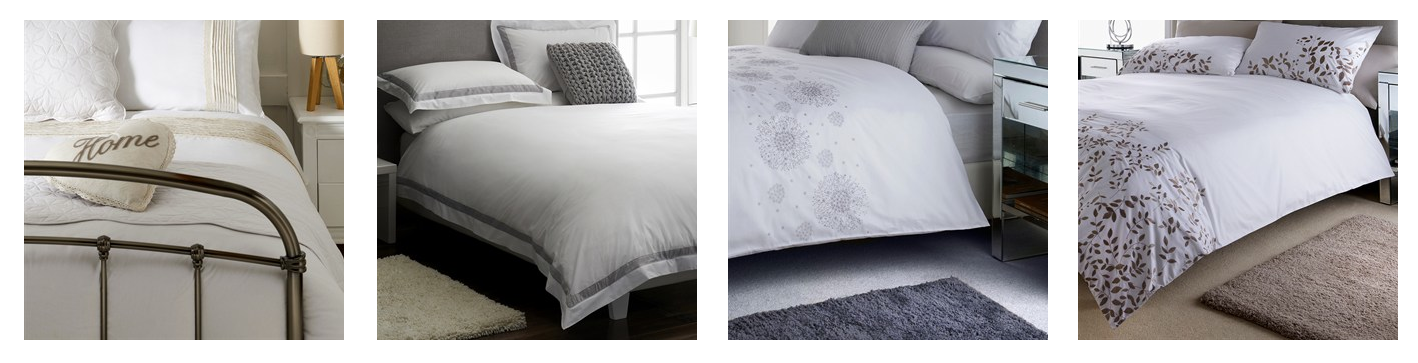
Consider the next example.

Here, the same images are used but they are all 'filling' the available space (which is square). This makes the images appear uniform, neat and tidy.
The disadvantage of this feature is that the whole image is not shown (for example in the first image the left and right edges are not visible).
If you activate the setting described below, you'll need to make sure that it doesn't 'cut off' too much of your images.
This setting is however particularly useful if your images have a range of different aspect ratios (as in this example).
Activating the setting(s)
Within the theme editor navigate to the 'settings' tab and the 'image containers' settings.
If you tick one of the tick boxes this will make it's images fill the available space (container) - as shown in the product image example above.
Category images - where category images are shown on the home page or on parent category pages
Product images - where product images are shown on the home page or category/search results
Product thumbnail images - where additional product images are shown on the product page
Blog thumbmail images - where blog images are shown on the blog home page (or blog category pages)
No setting exists for the main product image's display on the product page, the theme will always show the full product image.
