Uploading a logo & favicon
Logos & favicons
To upload your logo click the 'select image file' button and choose the logo file from your computer's hard drive. Your logo will then be uploaded into the editor as shown in the example below.
Your theme's help guide contains a recommendedation of the 'ideal size' for your logo (which is different for each theme).

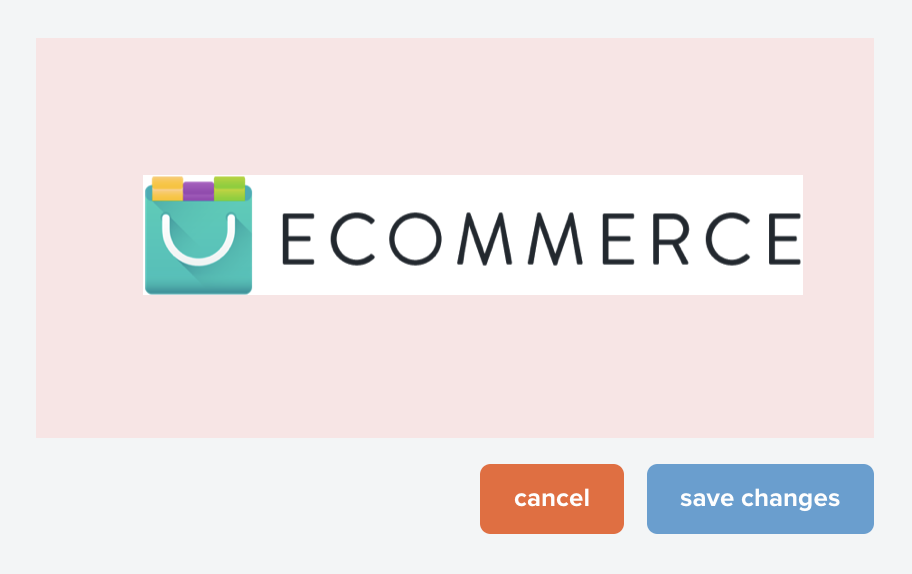
Your logo file may contain empty/unused space within it (empty space is areas of the logo file that don't contain your logo (highlighted in red below).

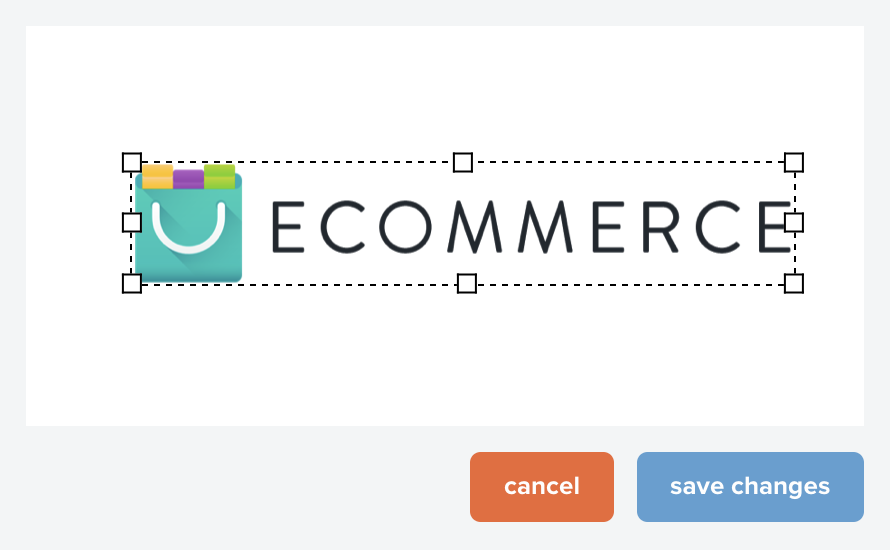
Where your logo does contain empty space, we'd advise using the cropping tool to remove this.

When you've finished, click the 'save changes' button and your logo will be uploaded and displayed on your theme.
Logo sizing
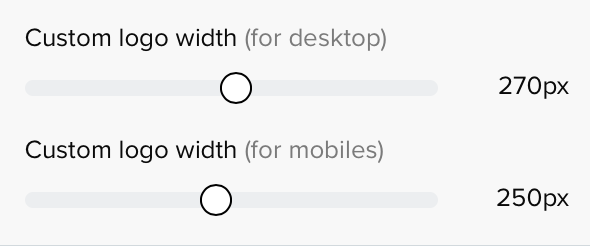
Each theme comes with two size controls that you can use to adjust the size at which your logo is displayed.

You can use this tool to make your logo appear at the desired size and the live preview will update as you set a new size for it.
Use the device preview buttons at the top of the page to view the theme at different screen sizes to emulate how it will display when your website is viewed on other devices such as tablets and smartphones.
Your theme will have a separate logo size control for mobile devices.
Favicon
A favicon is a little icon that shows in some browser windows.

You can use the favicon section to upload a favicon for your website. You should upload either an .ico or .png file here.
After uploading your favicon, if you find it is not displaying in your browser follow the guidance for troubleshooting advice.
