Lazy loading
• About lazy loading
• Enabling lazy loading
About lazy loading
Lazy loading is a technique used in web design which defers the loading of an image until it is needed on the page.
Consider a page of 12 products in a category, shown in rows of 3. When your visitor first loads the page (at the top) only perhaps the first 3 or 6 products on the page are displayed, meaning the browser doesn't actually need to load the image files of the other 6 products.
Using lazy loading, the browser is told not to request the other 6 product images until they're actually needed (i.e. until the user scrolls down the page). By using this technique, page loading times are decreased and your website visitors will feel your website load quicker.
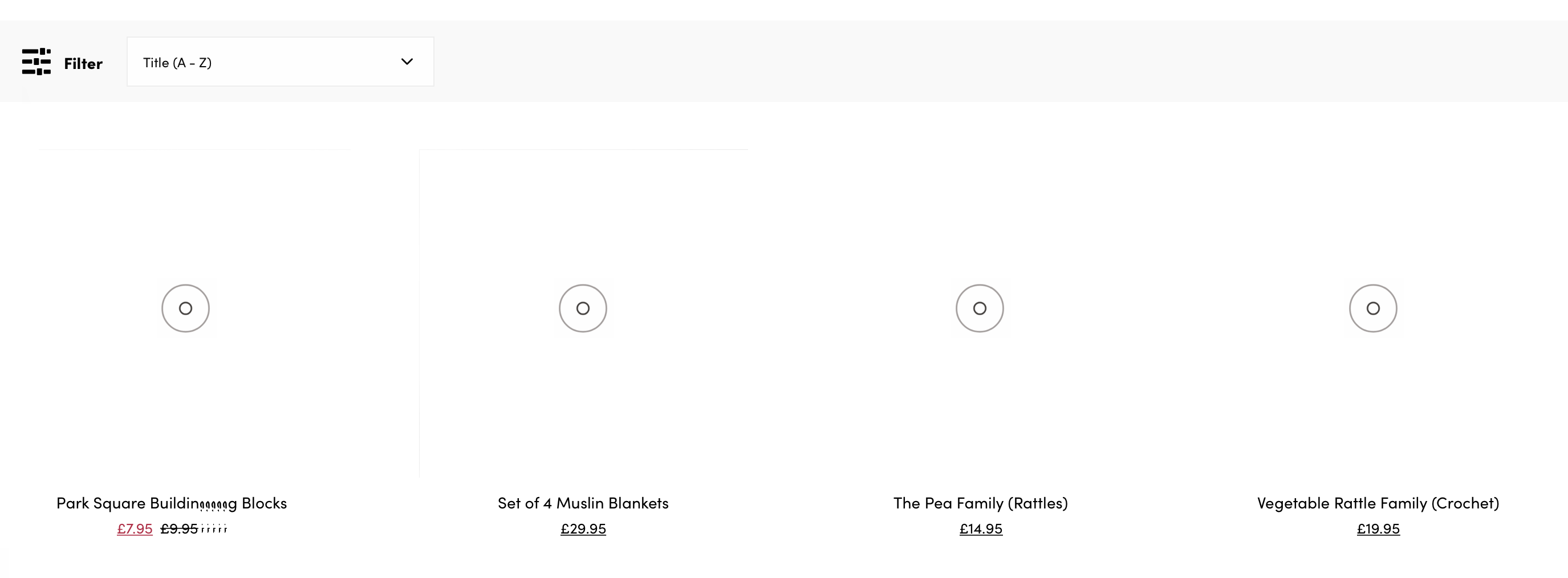
Whilst an image file loads in, your theme will display a loading graphic to them. The actual graphic used varies from theme to theme but an example is shown below.

The loading graphic is only displayed to users who have a weaker internet connection or if they scroll down the page very fast (before the browser has had time to load all the images) and is only displayed for a short amount of time before the product image loads in automatically.
Enabling lazy loading
Version 4 themes
To enable lazy loading on version 4 themes you'll need to open your theme settings for your live theme. To do this select from the menu and on your live theme select Theme Settings.
In the live preview editor select from the menu. Then place a tick in the box beside 'Lazy load images' and save your changes. Lazy loading will then be enabled.
Version 3 themes
If you are using a version 3 theme you can enable lazy loading by selecting from the menu. For your live theme select Theme Settings and scroll down to the section named 'Advanced Settings'. Place a tick in the box beside 'Yes' under 'Lazy load images' and save your changes. Lazy loading will then be enabled.
